En la era digital actual, donde los dispositivos móviles son una extensión inseparable de nuestras vidas, la optimización de la experiencia móvil en los sitios web se ha convertido en un elemento crucial. Los usuarios de dispositivos móviles esperamos más que simplemente acceder a la información; buscamos una experiencia fluida, rápida y atractiva. En este […]
Blog
El atributo HTML autocompletar permite a los desarrolladores web especificar si el agente de usuario tiene permiso para proporcionar asistencia automatizada en la cumplimentación de los valores de un campo de formulario, así como guiar al navegador en cuanto al tipo de información que se espera en el campo. Está disponible en elementos <input> que […]
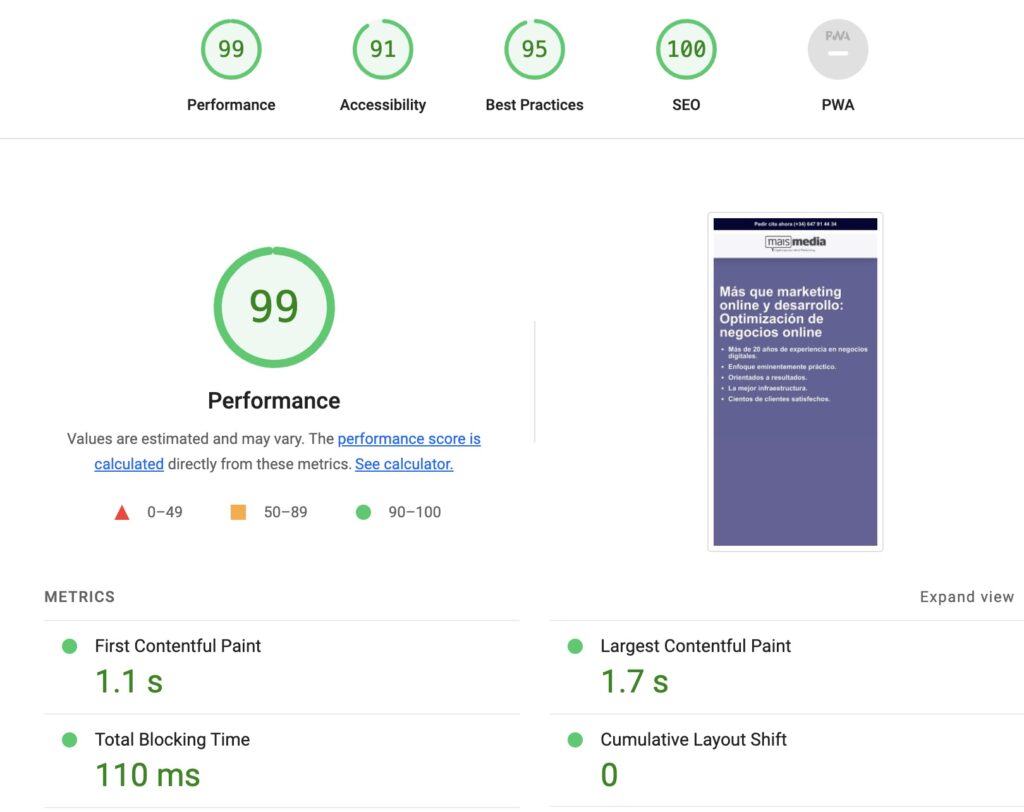
Al servir y almacenar archivos hay una serie de cosas que debemos tener en cuenta para equilibrar la ergonomía, el rendimiento y la eficacia. En esta publicación, dividiré estos procesos en 3 C’s: 🤝 Concatenar: nuestros archivos en el servidor: ¿Vamos a enviar muchos archivos más pequeños o vamos a enviar un archivo monolítico? El […]
Como líder de producto, no hay duda de cómo respondería a estas preguntas: ¿Le importa la experiencia del usuario? ¿Quiere evitar posibles juicios? ¿Quiere que su producto atraiga a tantos usuarios como sea posible? Un sí rotundo a todo lo anterior, seguramente. Un líder de producto supervisa todo el ciclo de vida de un producto, […]
“Soy un pirata; ha ha haaa…, dame otro trago de ron“. Parece que esa es la comidilla de marketing estos días. Y, de hecho, no sólo estos días, sino desde hace bastante tiempo. 🏴☠️ Antes de mirar más de cerca el llamado embudo pirata, o el marco AARRR, tomemos un momento y recapitulemos que los […]