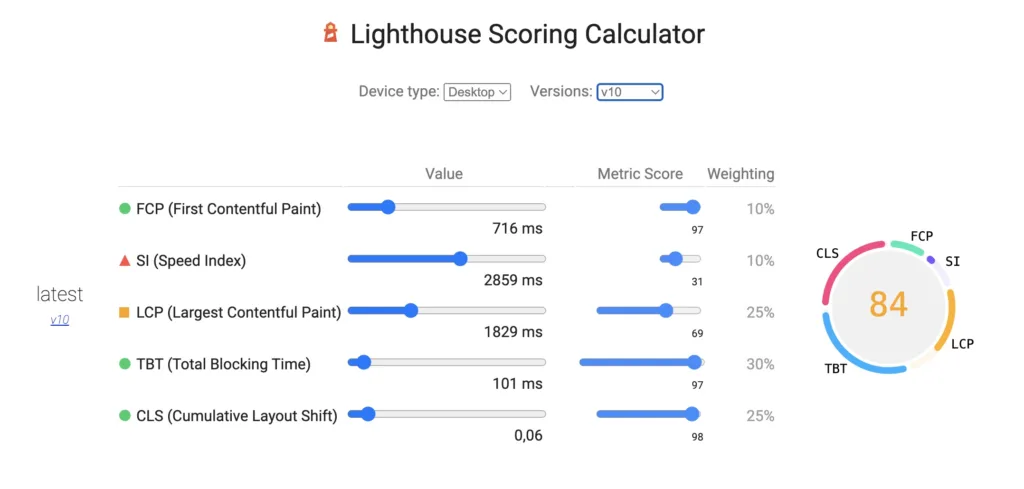
A partir de marzo de 2024, Interaction to Next Paint sustituirá formalmente a First Input Delay como métrica de Core Web Vitals. Descubra en qué se diferencian las dos métricas, por qué necesitábamos una nueva forma de medir la capacidad de respuesta de la interacción y cómo puede empezar a optimizar el rendimiento de su […]
Optimización
Entradas de la categoría Optimización
Resumen: Tanto los recorridos de los usuarios como los flujos de usuarios describen los procesos por los que pasan los usuarios para alcanzar sus objetivos. Aunque ambas herramientas son útiles para planificar y evaluar la experiencia, difieren en su alcance, propósito y formato. Los recorridos de usuario y los flujos de usuario son herramientas de […]
Las aplicaciones web progresivas (PWA) pueden instalarse en dispositivos y utilizarse como sitios web tradicionales en navegadores web. Esto significa que las PWA tienen que ser capaces de adaptarse a distintos entornos y a distintas expectativas de los usuarios. A continuación una lista de las mejores prácticas para ayudar a asegurarnos de que nuestra PWA […]
La búsqueda por voz está despegando y se utilizan más de 4.200 millones1 de asistentes de voz en todo el mundo. Para 2024, se espera que esa cifra se dispare hasta 8.400 millones de dispositivos2. Desglosaremos lo que hay que saber sobre el SEO de búsqueda por voz: ¿En qué se diferencia la búsqueda por […]
Google ha anunciado su nuevo modelo de IA, Gemini, que se posiciona como el más potente y avanzado hasta la fecha. Gemini está entrenado en un conjunto de datos masivo de texto, imágenes, audio, vídeo y código, lo que le permite realizar tareas complejas que otros modelos de IA no pueden. ¿Qué es Google Gemini? […]